Staň se pánem světla! S BlinkStick Square můžeš vnést libovolnou barvu do svého pokoje a dokonce si tvořit i vlastní animace.
Tuto úžasnou věcičku si můžete pořídit na: https://www.blinkstick.com/
Používání aplikace:
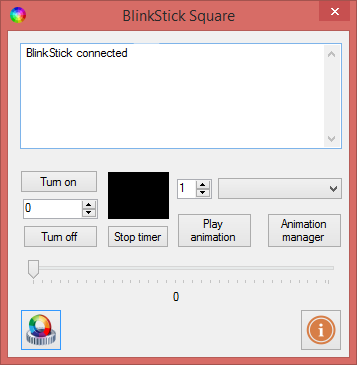
Notifikační oblast: Zde se vypisují informace a chyby. Pokud se nepodařilo BlinkStick detekovat (Error, BlinkStick not connected) zkuste vyčkat, popř. jej odpojit a znovu připojit.
Zapínání a vypínání: K zapnutí a vypnutí slouží tlačítka Turn on a Turn off. Lze také nastavit zpoždění (časový interval, za jak dlouho bude akce provedena) – jedná se o číselné pole mezi těmito tlačítky. Reaguje na všechny akce (interval se bude odpočítávat v záhlaví aplikace). K zastavení odpočtu slouží tlačítko Stop timer.
Vlastní barva: Stiskněte černý čtverec, vyberte si barvu a zvolte ok. Barva se ihned nastaví.
Nastavení jasu: Posuvník s hodnotami od 0 (černá) do 100 (bílá) slouží ke změně jasu dané barvy.
Přehrávání animací: Po vytvoření animace (viz. níže) stačí vybrat animaci z nabídky (lze zvolit vícenásobné přehrání pomocí číselného vstupu vedle nabídky) a následně zvolit Play animation.
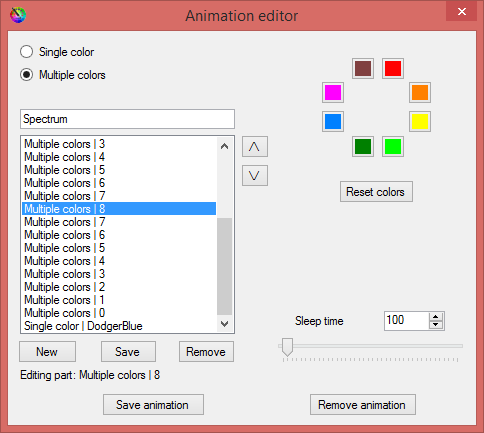
Vytváření animací: Po otevření Animation manager se zobrazí editor, ve kterém můžeme vytvořit svoji unikátní animaci. Lze použít 2 módy.
- Single color: Vybereme jednu konkrétní barvu, která se
nastaví všem LED
- Set: Instantně nastaví barvu
- Morph: Ze současné barvy se plynule změní na vybranou
- Pulse: Zadaná barva bude pomalu pulsovat
- Blink: Zadaná barva problikne
- Multiple colors: Zvolíme si libovolné barvy pro každou LED zvlášť
Sleep time: Doba před spuštěním následující části animace
Pro uložení současné části animace zvolíme Save. Pro editaci vybereme část, kterou chceme editovat, upravíme a opět uložíme pomocí Save. Pokud chceme načíst natavení konkrétní části animace, klepneme na ni pravým tlačítkem a zvolíme duplikovat. Části lze také přesouvat pomocí šipek po pravé straně seznamu.
Po dokončení do prázdného textového pole napíšeme název animace a zvolíme Save animation. Pro editaci animace ji pouze vybereme z nabídky a otevřeme Animation manager.
Lze si nastavit animaci po spuštění programu tlačítkem vlevo dole.
Nastavení se nachází v „%appdata%\BlinkStick Lamp“ Složka se
automaticky vytvoří po spuštění aplikace a vytvoření první animace.
Animace se nacházejí v podsložce animations. Jedná se o soubor s názvem
animace.
Můžete si např. přidat moji animaci nazvanou „Spectrum“, vytvořením stejnojmenného souboru v uvedené složce s tímto obsahem:
MultipleColor|Set|0,0,0;0,0,0;0,0,0;0,0,0;0,0,0;0,0,0;0,0,0;255,0,0|1|500|50|100
MultipleColor|Set|255,128,0;0,0,0;0,0,0;0,0,0;0,0,0;0,0,0;0,0,0;0,0,0|1|500|50|100
MultipleColor|Set|0,0,0;255,255,0;0,0,0;0,0,0;0,0,0;0,0,0;0,0,0;0,0,0|1|500|50|100
MultipleColor|Set|0,0,0;0,0,0;0,255,0;0,0,0;0,0,0;0,0,0;0,0,0;0,0,0|1|500|50|100
MultipleColor|Set|0,0,0;0,0,0;0,0,0;0,128,64;0,0,0;0,0,0;0,0,0;0,0,0|1|500|50|100
MultipleColor|Set|0,0,0;0,0,0;0,0,0;0,0,0;0,128,255;0,0,0;0,0,0;0,0,0|1|500|50|100
MultipleColor|Set|0,0,0;0,0,0;0,0,0;0,0,0;0,0,0;255,0,255;0,0,0;0,0,0|1|500|50|100
MultipleColor|Set|0,0,0;0,0,0;0,0,0;0,0,0;0,0,0;0,0,0;128,64,64;0,0,0|1|500|50|100
MultipleColor|Set|0,0,0;0,0,0;0,0,0;0,0,0;0,0,0;0,0,0;0,0,0;255,0,0|1|500|50|100
MultipleColor|Set|255,128,0;0,0,0;0,0,0;0,0,0;0,0,0;0,0,0;0,0,0;255,0,0|1|500|50|100
MultipleColor|Set|255,128,0;255,255,0;0,0,0;0,0,0;0,0,0;0,0,0;0,0,0;255,0,0|1|500|50|100
MultipleColor|Set|255,128,0;255,255,0;0,255,0;0,0,0;0,0,0;0,0,0;0,0,0;255,0,0|1|500|50|100
MultipleColor|Set|255,128,0;255,255,0;0,255,0;0,128,64;0,0,0;0,0,0;0,0,0;255,0,0|1|500|50|100
MultipleColor|Set|255,128,0;255,255,0;0,255,0;0,128,0;0,128,255;0,0,0;0,0,0;255,0,0|1|500|50|100
MultipleColor|Set|255,128,0;255,255,0;0,255,0;0,128,0;0,128,255;255,0,255;0,0,0;255,0,0|1|500|50|100
MultipleColor|Set|255,128,0;255,255,0;0,255,0;0,128,0;0,128,255;255,0,255;128,64,64;255,0,0|1|500|50|100
MultipleColor|Set|255,128,0;255,255,0;0,255,0;0,128,0;0,128,255;255,0,255;128,64,64;0,0,0|1|500|50|100
MultipleColor|Set|0,0,0;255,255,0;0,255,0;0,128,0;0,128,255;255,0,255;128,64,64;0,0,0|1|500|50|100
MultipleColor|Set|0,0,0;0,0,0;0,255,0;0,128,0;0,128,255;255,0,255;128,64,64;0,0,0|1|500|50|100
MultipleColor|Set|0,0,0;0,0,0;0,0,0;0,128,0;0,128,255;255,0,255;128,64,64;0,0,0|1|500|50|100
MultipleColor|Set|0,0,0;0,0,0;0,0,0;0,0,0;0,128,255;255,0,255;128,64,64;0,0,0|1|500|50|100
MultipleColor|Set|0,0,0;0,0,0;0,0,0;0,0,0;0,0,0;255,0,255;128,64,64;0,0,0|1|500|50|100
MultipleColor|Set|0,0,0;0,0,0;0,0,0;0,0,0;0,0,0;0,0,0;128,64,64;0,0,0|1|500|50|100
MultipleColor|Set|0,0,0;0,0,0;0,0,0;0,0,0;0,0,0;0,0,0;0,0,0;0,0,0|1|500|50|100
SingleColor|Blink|0,128,255;0,128,255;0,128,255;0,128,255;0,128,255;0,128,255;0,128,255;0,128,255|1|200|50|100Pro vzdálené ovládání aplikaci nepřikládám. Vysvětlím však, jak to funguje:
Vyberete složku, ve které budou následující soubory:
- color: Obsahuje R,G,B. Při změně souboru se nastaví
vybraná barva efektem Morph. Příklad:
200,15,0. Na další řádek je možno uvést zpoždění, za jak dlouho se barva nastaví. Tento soubor se automaticky aktualizuje podle současně nastavené barvy programem. - anim: Obsahuje název animace (CaseSensitive), zpoždění a počet opakovaného přehrátí animace (každý řádek jedna informace). Po uložení souboru, jsou informace předány aplikaci a ta je vykoná.
- anim_list: Aplikace generuje seznam aktuálních animací
- running-state: True/False podle toho, zda aplikace běží nebo je vypnutá
Takto lze tedy jednoduše např. pomocí HTML formuláře nebo pouze editováním souboru na dropboxu z telefonu vzdáleně aplikaci ovládat.
Pozn.: Nejspíše bude nutné BlinkStick nastavit do módu, ve kterém lze ovládat všechny LED současně. Viz: https://forums.blinkstick.com/…n-square/297
sudo apt-get install python-pip
sudo pip install blinkstick
sudo blinkstick --set-mode 3Galerie
Ke stažení
![]() BlinkStickLamp.exe 711x (622.31 kB)
BlinkStickLamp.exe 711x (622.31 kB)






0 reakcí k "BlinkStick Square"
0